A post listing is a feed or stream of posts that update dynamically when new posts are added to the website. We will take a look at multiple ways to create post listings and you can decide which format works best for your situation. Most times, we will want to generate post listings by category. This way we can focus our post feeds to specific topics. If there is a need to generate a site-wide listing of posts, which aggregates a listing of all posts on your site, there are also a couple ways of accomplishing that. Let’s start:
Category Page Listing
WordPress, by default, generates category pages for each post category that exists. To access this listing, use the following URL:
https://yoursite.hawaii.gov/category/categoryname
Replace yoursite.hawaii.gov with the domain of your website and replace categoryname with the category slug.
Example: https://wpwiki.hawaii.gov/category/plugins
The category slug is the URL friendly name for the category. To find the category slug for a specific category, navigate to Posts > Categories.
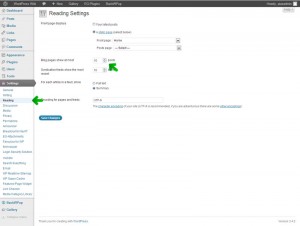
In Settings > Reading, a pagination limit can be set on these feeds. Note that this is a global setting for all category page listing feeds of this type.

Screenshot showing where to set the limit for the number of posts to display in a category listing page.
When using this option, we can quickly provide a link to a category post listing in an instant. However, the category list output will be the only content displayed on the page. If there is a need to add supporting text or additional content before the listing, we will need to use a Blog Page Template.
Simple Category Posts shortcode
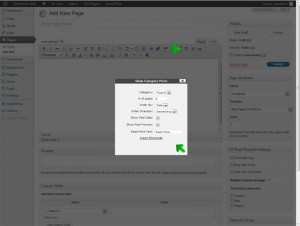
The most flexible way to add a post listing to your website is to use a shortcode to add a listing inline with your content. The shortcode can be easily generated using the Simple Category Posts (SCP) button from the WYSIWYG toolbar.
- Navigate to the edit portion of a page, post, or TinyMCE enabled text widget.
- Place your cursor within the editor to the place where you want the listing to be inserted.
- Click on the SCP toolbar button. A pop-up menu will display with filter and sorting options.
- Configure the option and click the Insert Shortcode link. The shortcode will be inserted into the body of your page.
- Finish making changes to your content and Publish/Update the page.
Optional: Switch to the HTML view in the editor and place the shortcode between a div tag with class set to scp_condensed for a slimmer look.
Example: <div class=”scp_condensed”>[shortcode output here]</div>