What Are Widgets?
Widgets add content and features to the sidebar of your website. Site administrators have access to the widget management area.
Adding and Removing Widgets
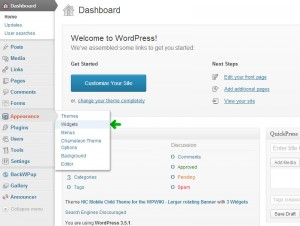
Navigate to Appearances > Widgets.
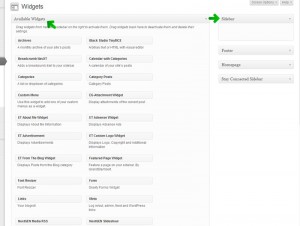
The Available Widgets area provides you with the types of widgets that are available to be added to your website.
To the right, you will see a Sidebar area.
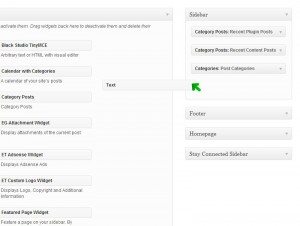
Simply drag and drop a widget from the Available Widgets area into the Sidebar area.
In the example image below, I am adding a simple Text widget.
Fill out the available fields and Save.
To remove a widget, simply drag it out of the Sidebar area.
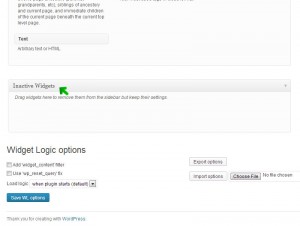
[box type=”warning”] WARNING: Be cautious when working with widgets. When you remove a widget from the Sidebar area, it will be deleted for good![/box]To remove a widget and save it for later use, drag it out of the Sidebar area and drop it into the Inactive Widgets area, located further down on the page.
By doing so, you remove the widget from the being displayed on the website, but save the data and content that was created in the widget.
Specifying Widget Visibility
By default, widgets appear on every page that utilizes the sidebar. There are ways to limit the display of a widget to a certain page/post or group of pages/posts. Limiting widget visibility is handled by Widget Logic. Widget Logic is a plug-in that adds extended functionality to WordPress widgets.
Every widget contains a Widget Logic field. Use of the field requires knowledge of WordPress conditional tags.
A full list of conditional tags can be found here: https://codex.wordpress.org/Conditional_Tags
Below I have listed some of the common conditional tags that we utilize.
[box]is_page( 7 )[/box]This says to only show the widget on the page with ID of 7.
[box]is_page( array( 7,8,9 ) )[/box]
This is the code used to list multiple pages by ID.
Note: You can find the ID of a page by viewing the table listing of Pages (Pages > All Pages).
[box]is_tree( 2 )[/box]
This is a useful statement that displays the widget on the specified page and all of its assigned children.
[box]is_category(array( 7 ))[/box]
This will show the widget on the WordPress generated category listing page.
[box](is_single() && in_category( 7 ))[/box]
This will show the widget on each post that belongs to that specific category.
[box]is_category(array( 7 )) || (is_single() && in_category( 7 ))[/box]
You can use a combination of multiple statements by using the double pipe symbol ||.
[box]!is_page( 7 )[/box]
You can declare the opposite of any statement by including an exclamation mark ! at the front. This will show on all pages except for the page with id of 7.