ET shortcodes (plugin) does not work with WordPress 5.7 and in some cases WordPress 5.6.2. The Shortcodes Ultimate (plugin) will replace the ET shortcodes. All pages, posts, menus and widgets using ET shortcode code will have to be replaced with Shortcodes Ultimate code.
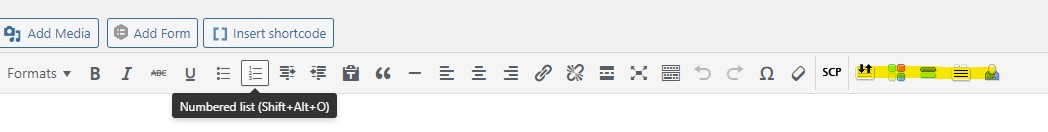
You may have used the following to add the ET shortcodes to your site via the visual editor:

The new SU shortcodes should be IMPLEMENTED by using the insert shortcode button via the visual editor.

When you add new Shortcode Ultimate shortcodes to the parent WordPress site, the codes have the prefix su (for Shortcodes Ultimate) in their shortcodes. The child sites will not have the su prefix in their shortcodes.
ex. Parent site cca.hawaii.gov [su_column][/su_column],
Child site cca.hawaii.gov/dca [column][/column]
ATTENTION: ET shortcodes and Shortcodes Ultimate shortcodes use the following similar shortcodes. We will have to disable ET shortcodes for you to implement the Shortcodes Ultimate fix.
accordion
box
tab
The following examples may be in your site:
ET shortcode list
Function: Toggled content
ET Shortcode: [learn_more title=”Spoiler title”] Content goes here[/learn_more]
Example: [learn_more title=”Spoiler title”] Content goes here[/learn_more]
Shortcodes Ultimate: Spoiler code reference [su_spoiler open="yes" title="Spoiler title"] Hidden content [/su_spoiler]
Example:
Function: Content box
ET Shortcode: [box title”Title”] Content goes here[/box]
Example: [box title”Title”] Content goes here[/box]
Shortcodes Ultimate: Box code reference [su_box title="Title"]Content goes here.[/su_box]
Example:
Function: Button
ET Shortcode: [button] Link text[/button]
Example: [button] Link text[/button]
Shortcodes Ultimate: Button code reference [su_button url="#"]Button[/su_button]
Example: Button
Function: Tabs
ET Shortcode: [tabs slidertype=”top tabs”] [tabcontainer] [tabtext] Tab name[/tabtext] [/tabcontainer] [tabcontent] [tab]Content goes here[/tab] [/tabcontent] [/tabs]
Example: [tabs slidertype=”top tabs”] [tabcontainer] [tabtext] Tab name[/tabtext] [/tabcontainer] [tabcontent] [tab]Content goes here[/tab] [/tabcontent] [/tabs]
Shortcodes Ultimate: Tabs code reference
[su_tabs]
[su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]Tab content[/su_tab]
[su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]Tab content[/su_tab]
[su_tab title="Tab name" disabled="no" anchor="" url="" target="blank" class=""]Tab content[/su_tab]
[/su_tabs]
Example:
