Homepage Bottom Widgets
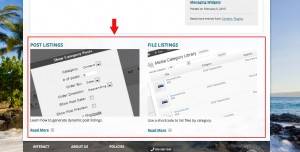
Posted on Dec 2, 2013 in Theme Options InstructionsClick on the thumbnail image below to see what the homepage bottom widgets are and where they are located.
Below are written and visual instructions on how to create your own set of bottom widgets.
Written Instructions:
- Log in to WordPress
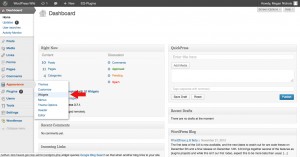
- To the left of the dashboard, click ‘Appearance’
- Under ‘Appearance,’ Click ‘Widgets’
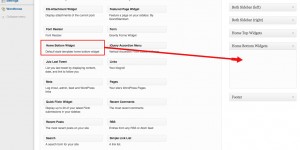
- Click the ‘Home Bottom Widgets’ drop down, located in the far right column
- Drag and drop the ‘Home Bottom Widget’ (on the left) into the ‘Home Bottom Widgets’ drop down (on the right)
- Enter the title that will be associated with the image
- Click ‘Select Image’ to choose an image from your computer (cropped and optimized for web, 476×295)
- Enter the content you want displayed under the image
- Paste the URL you want the ‘Read More’ button to take the user to
- Click ‘Save’
- Repeat steps 4-10 for all the bottom widgets you want on your homepage. You can have a maximum of six widgets
Visual Instructions:
Click on the thumbnail to open a larger image, then click on the small arrow on the right to scroll through each step.

Drag and drop the ‘Home Bottom Widget’ (on the left) into the ‘Home Bottom Widgets’ drop down (on the right)