Feature Buttons
Posted on Dec 3, 2013 in Theme Options InstructionsClick on the thumbnail image below to see what featured buttons are and where they are located.
Below are written and visual instructions on how to create your own set of featured buttons.
Written Instructions:
- Log in to WordPress
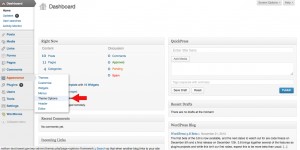
- To the left of the dashboard, click ‘Appearance’
- Under ‘Appearance,’ Click ‘Theme Options’
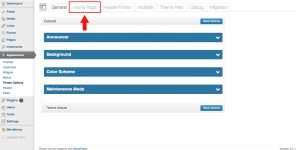
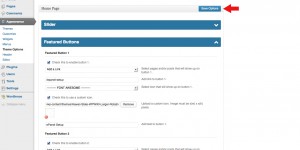
- Click the ‘Homepage’ tab
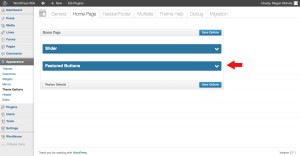
- Click the ‘Featured Buttons’ drop down menu
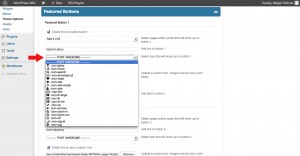
- Check the box to enable button 1
- Choose a page from the drop down menu if you want the button to link to a page on your website, or choose “Add a Link” to add a custom URL from another site
- If you chose ‘Add a Link’ for step 6, enter the URL in the ‘Add link to button 1’ field
- Choose an icon from the drop down menu
- If you want to use a custom icon, you can upload one
- Enter the text you want displayed on the button
- Repeat this process for all the featured buttons you want displayed
- Uncheck the boxes for the buttons that you do not want to display
- Click ‘Save Options’
Visual Instructions:
Click on the thumbnail to open a larger image, then click on the small arrow on the right to scroll through each step.